The biggest challenge I faced for this project was how to hide my API keys. At first I thought it would be enough to just hide them in an .env file but I learned that isn't good practice. To solve this, I did some research and learned that it's best to have a backend server to hide that information however, I didn't have any backend knowledge yet. I watched some Youtube videos and set up my own backend server using Node.js and Express however, I couldn't get my API calls to work the way I wanted with my limited backend knowledge. I discovered that Netlify has serverless functions which work as API endpoints that run automatically when called and used that to hide my API keys and fetch data from the APIs I used.
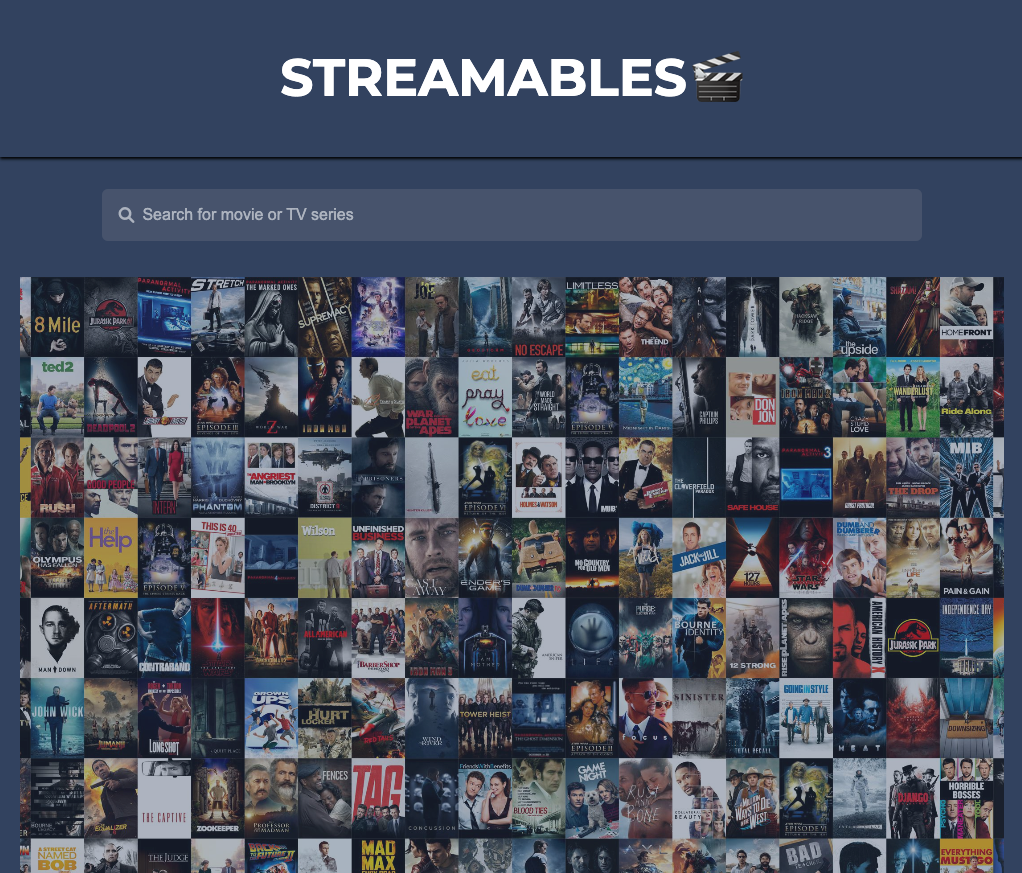
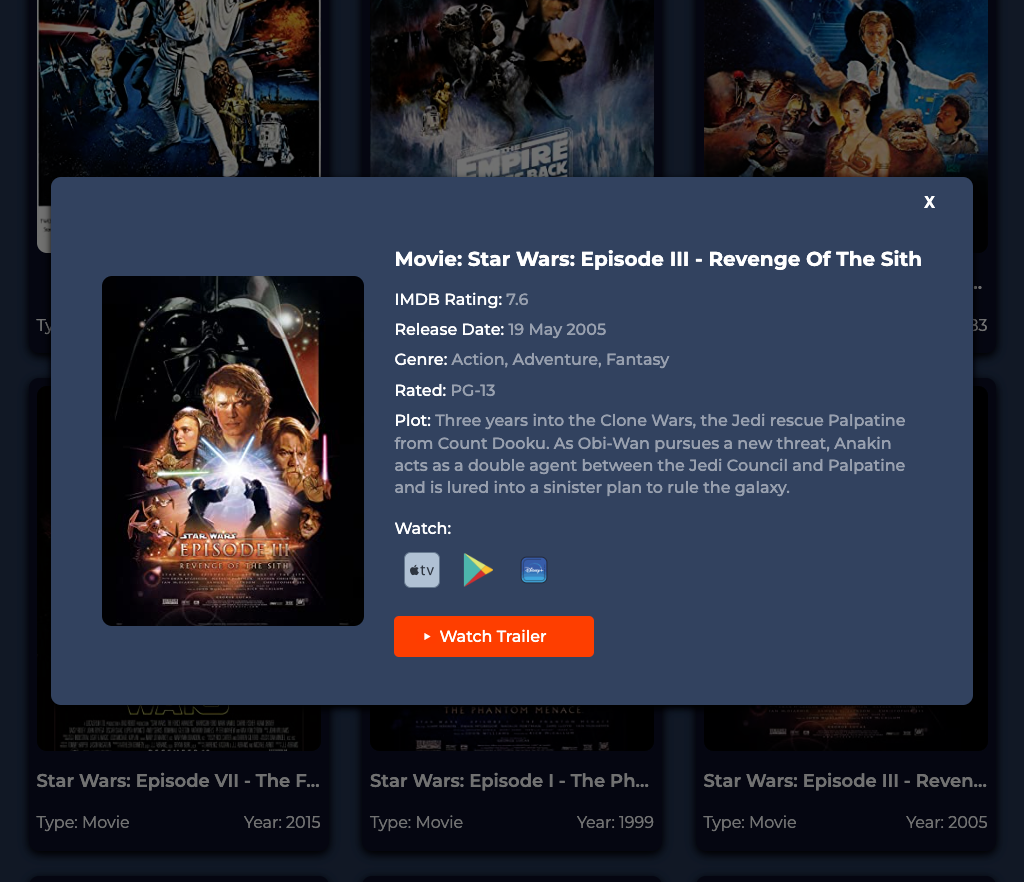
Another challenge I faced was with the original API I planned to use. I knew at the base of my project, I wanted to display what streaming services the shows and movies were on in Canada and take the user directly there. The API I used for that was Utelly however they didn't have the details I wanted to display to the user when they clicked on the show or movie they were looking for. To solve this, I had to use 2 more APIs, OMDb to display the show or movie details and IMDb to get the trailer for the user's selected choice.
The last challenge I ran into was when poster images were not available from the OMDb API for the searched show or movie. To solve this, I added my own placeholder "Poster not available" image if the poster from the API didn't exist.